Параметр клиента
Если вы делаете рассылки клиентам с ссылкой на онлайн-запись на прием, то вы можете еще больше упростить для клиента запись, тем самым увеличив конверсию.
Можно настроить так, чтобы при заполнении клиентом онлайн-формы автоматически подставлялись его данные из базы. Разберем, как это сделать, на примере рассылки клиенту с напоминанием о повторной вакцинации.
Если вы еще не настраивали автоматически рассылки, рекомендуем это сделать. Как настроить рассылку-напоминание, описано здесь.
В рассылку с напоминанием о повторной вакцинации добавьте ссылку на онлайн-запись, что позволит клиенту быстрее и легче записаться на прием. А в ссылку добавьте параметр клиента, чтобы при заполнении онлайн-формы автоматически подставились его данные из базы (ФИО, телефон и кличка питомца).
Как добавить параметр клиента
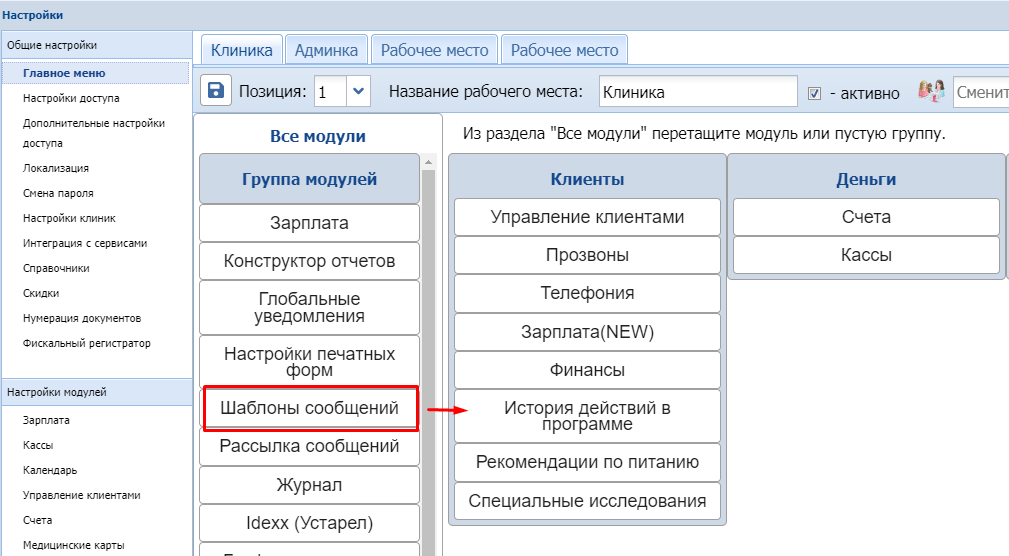
Перейдите в модуль Шаблоны сообщений и отредактируйте нужные сообщения. Если такого модуля у вас нет, добавьте его через Настройки - Главное меню. Шаблон перенесите в нужный модуль и сохраните.

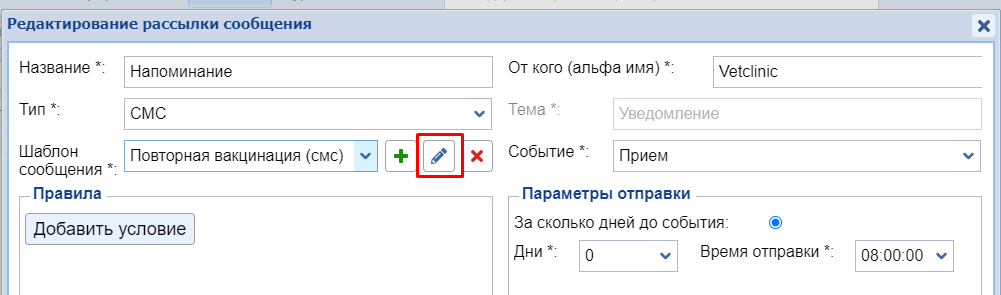
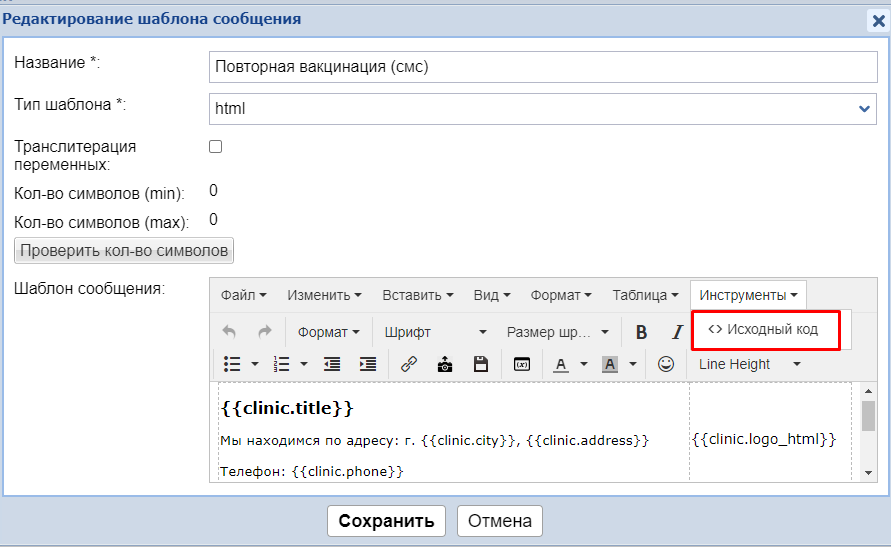
В модуле Шаблоны сообщений найдите нужный, чтобы его отредактировать. Это также можно сделать из самой рассылки (модуль Рассылки), нажав на карандаш напротив шаблона сообщения.

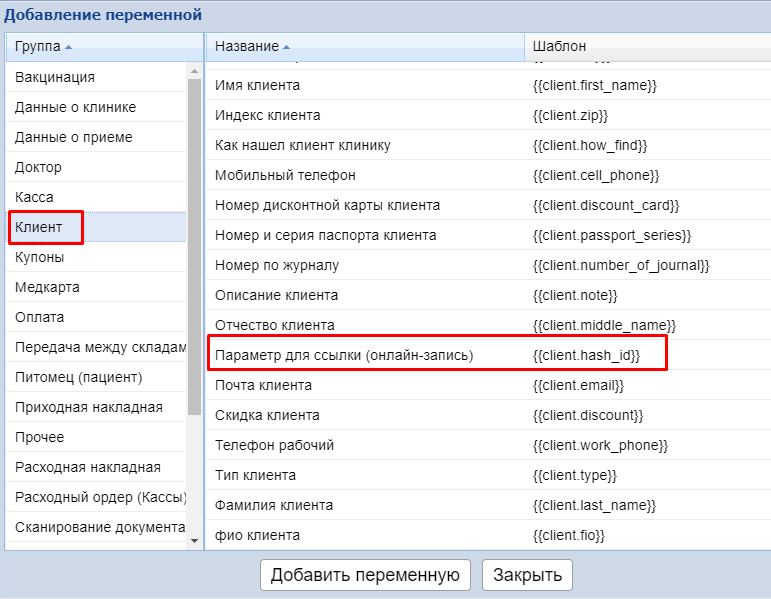
Чтобы данные клиента подставлялись автоматически при онлайн-записи, необходимо в ссылку онлайн-записи добавить параметр клиента. Для этого откройте переменные и из модуля Клиенты и добавьте переменную Параметр для ссылки (онлайн-запись).

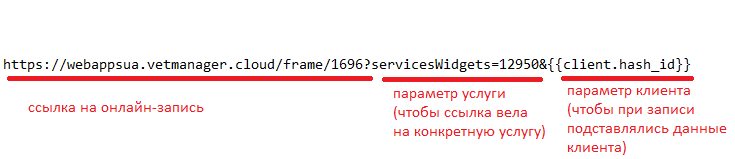
В целом ссылка на онлайн запись должна выглядеть так:
- первая часть - общая ссылка на онлайн-запись
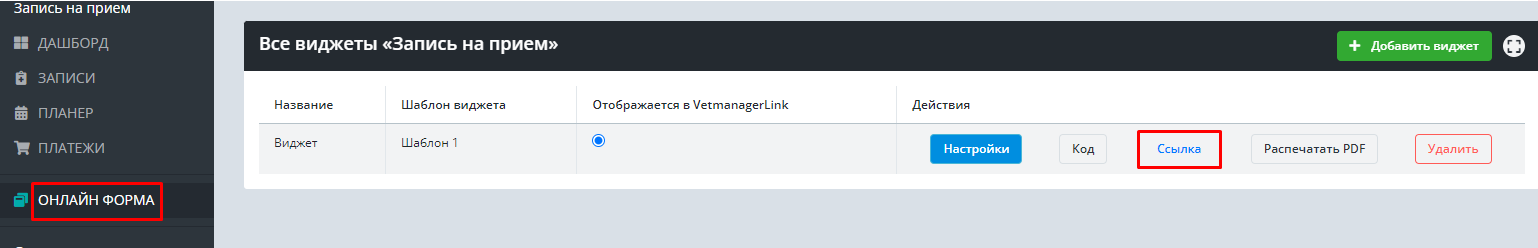
Ее можно получить в сервисе онлайн-записи, кликнув по слову "Ссылка" (см. скриншот)

- далее параметр конкретной услуги (как настроить онлайн-запись на конкретную услугу, описано здесь): servicesWidgets= (уникальный код услуги) (это не обязательно; нужно только в случае, если вы хотите сделать ссылку на конкретную услугу)
- далее знак &
- переменная Параметр для ссылки (онлайн-запись)
Вот пример, как будет выглядеть ссылка:

*у вас будет свой адрес (webappsua - это адрес для Украины; для РФ адрес будет начинаться с https://widgets)
Если вы отправляете рассылку на email, то ссылку на онлайн запись можно сделать кнопкой.
Для этого вы можете использовать следующий код (будет работать только в html-шаблоне):
<a href="https://ваш_адрес">Название кнопки</a>
где вместо ваш_адрес необходимо вставить вашу ссылку на онлайн-запись; а в Название кнопки - соответственно, как будет называться эта кнопка.
Код необходимо вставить в Исходный код.

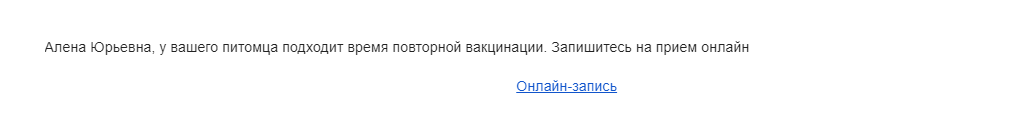
Добавленная таким образом кнопка в письме будет выглядеть так:

Также можно использовать следующий код:
<div style="min-height:30px;background-color:#1a73e8;border-radius:2px;text-align:center"> <div style="line-height:120%;color:#ffffff;font-size:20px;font-weight:normal;padding:20px 7px 20px 7px;border-radius:2px;border:0.8px solid #2f5cb9"> <a href="ВАШ_АДРЕС" style="text-decoration:none;display:block;color:#ffffff" target="_blank"> Название кнопки</a> </div> </div>
где вместо ваш_адрес необходимо вставить вашу ссылку на онлайн-запись; а в Название кнопки - соответственно, как будет называться эта кнопка.
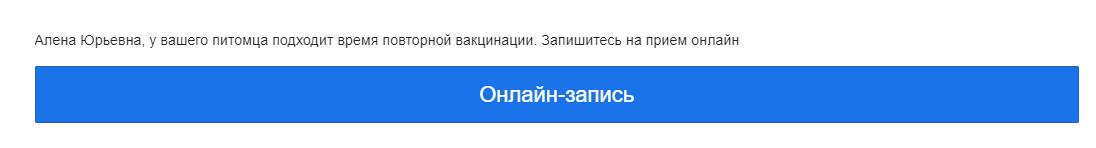
Добавленная таким образом кнопка в письме будет выглядеть так:

Когда клиент перейдет по ссылке и выберет удобное время для приема, на следующем шаге уже будут заполнены его данные: ФИО, номер телефона и кличка питомца из базы.
Смотреть на RuTube:
